Table of Contents
ToggleLet’s face it most Shopify store owners spend hours building landing pages that look great, but fail to convert. You’ve run the ads, your site loads okay, but conversions are flat. Why? Because a beautiful landing page isn’t the same as an effective one.
We’ve all been there tweaking colors, rewriting CTAs, and adding pop-ups hoping something clicks. Here’s the truth: real conversions come from psychology, not just design. This guide breaks down proven Shopify landing page strategies that don’t just look good they actually sell.
We’ll walk through performance-boosting layout tips, mobile UX fixes, and conversion templates backed by real-world data. Whether you’re new to Shopify or scaling fast, this is your playbook to higher ROI.
What Makes a Shopify Landing Page Convert?
Conversion isn’t magic it’s a method. High-converting Shopify landing pages combine clear messaging, frictionless navigation, and psychology-backed design. You’re guiding the visitor from interest to action.
Research from Shopify and Baymard Institute shows visitors decide whether to bounce within 8 seconds. That’s your window to show value, build trust, and offer a compelling next step.
Key Conversion Ingredients:
- A benefit-driven headline (not product specs)
- Eye-catching, relevant hero imagery
- One clear call to action (CTA)
- Trust signals: reviews, badges, shipping info
- Mobile-first, fast-loading design
Wrap-Up: Your landing page must immediately answer: “Why should I care?”
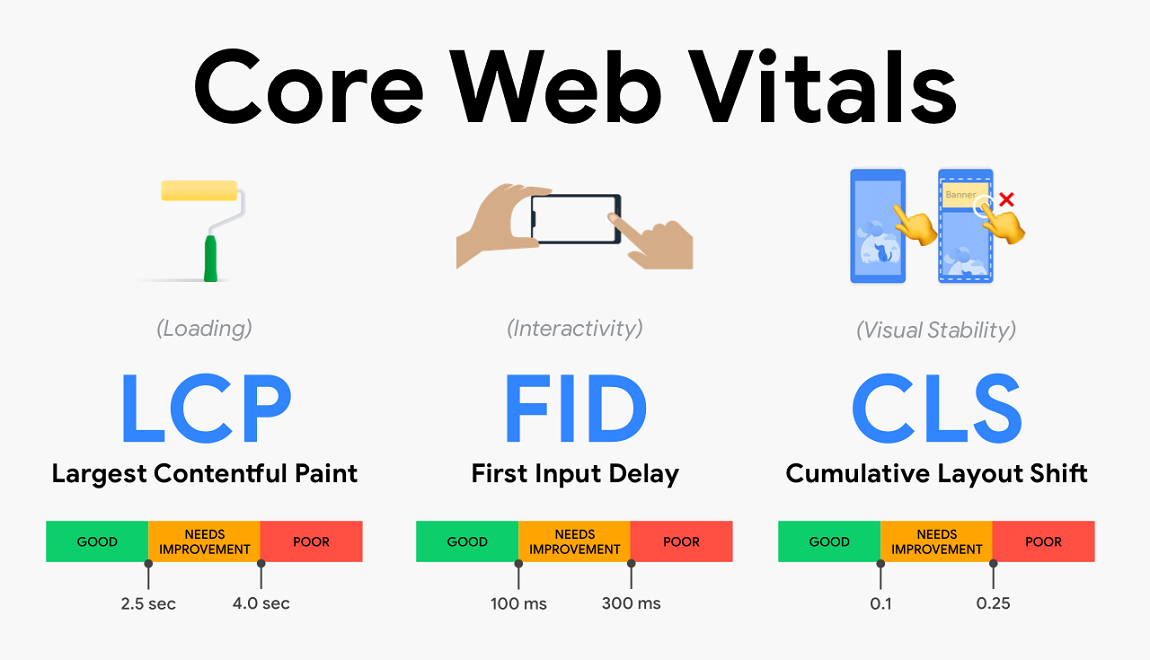
Mobile-First Design and Core Web Vitals Matter More Than Ever
In 2025, over 70% of e-commerce traffic comes from mobile. If your page isn’t built for thumbs and small screens, you’re bleeding conversions. Speed also matters Google reports that every second delay can drop conversions by 20%.
Yet, many Shopify landing pages are still bloated with heavy images, slow-loading scripts, and clunky forms. That’s not just bad UX it’s bad business.
Mobile-First Optimization Checklist:
- Tap-friendly buttons (minimum 48px)
- Sticky add-to-cart bar on scroll
- Lazy-loading images
- Compress all images (use WebP)
- Limit animations or use async loading
Wrap-Up: A slow or clunky mobile experience kills the sale before it starts.

Build Landing Pages That Match the Message
Ever clicked an ad promising 50% off only to land on a page with zero mention of it? That’s a message mismatch and it’s a major conversion killer.
Your landing page must continue the story that your ad, email, or post started. Shoppers need consistency. When everything aligns messaging, imagery, and offer you earn trust fast.
Match Your Message:
- Keep the same discount or headline from your ad
- Use visuals that match the ad creative
- Reinforce the same CTA (“Shop 50% Off Now”)
Example: If your ad says “Summer Essentials Sale – 30% Off,” your landing page headline should not say “Shop New Arrivals.”
Wrap-Up: Message match builds trust in milliseconds and prevents unnecessary bounce.
Add Elements That Build Trust (Without Clutter)
Most shoppers don’t convert because they don’t trust you yet. It’s not personal it’s just how online buying works. That’s why high-performing Shopify landing pages showcase proof, security, and clarity.
But don’t clutter your page. Focus on key trust boosters placed near conversion points.
Smart Trust Elements:
- Star ratings near price or CTA
- Review count (“Over 1,200 happy customers”)
- Trust badges: SSL, PayPal Verified, Return Guarantee
- “Ships from [City]” or “Fast Dispatch” text
Pro Tip: Use review widgets that load quickly and are mobile-friendly.
Wrap-Up: Visitors want assurance, not a hard sell. Give them signals they’re in safe hands.
Swipe These Conversion Templates
Sometimes, you don’t need to reinvent the wheel. Just copy proven layouts that guide attention and action. Below are field-tested templates you can adapt to your niche.
Hero Section Template:
Headline: “Get Glowing Skin in Just 3 Days Naturally”
Subtext: “Loved by over 10,000 women. Dermatologist-tested.”
CTA Button: “Try the Starter Kit Now”
Urgency Block:
Only 4 left in stock! Order within 2 hours for same-day shipping.
Trust Section:
⭐⭐⭐⭐⭐ 1,287 Verified Reviews
✔ 30-Day Money Back Guarantee
✔ Fast Shipping from NYC
Checkout Trigger:
- Sticky CTA with “Free Returns. Secure Checkout.”
Wrap-Up: Use proven layouts and tailor them with your brand voice.
Optimize With Real-World Testing
Building the page is step one. Improving it is where growth happens. Smart Shopify sellers constantly test elements: headlines, CTAs, layouts even the color of a button can shift conversion by 10%.
Use tools like Hotjar, Google Optimize, or Shopify’s native A/B testing. Start with high-impact changes: CTA language, image types, and offer placement.
A/B Testing Ideas:
- Hero headline vs. benefit-focused version
- CTA “Buy Now” vs. “Yes, I Want This”
- Static image vs. lifestyle product video
Tools to Use:
| Tool | Use Case |
| Hotjar | Heatmaps, scroll maps |
| Google Optimize | A/B testing |
| PageSpeed Tools | Performance tuning |
| Koala Inspector | Competitor research |
Wrap-Up: Keep iterating. The best landing pages evolve with your audience.
Case Study: Doubling Conversion in 30 Days
A lifestyle brand selling home decor wasn’t converting well. Shopify Beautiful designs, fast site but low trust and zero urgency.
Here’s what they did:
- Replaced the generic copy with a benefit-led headline
- Added urgency bar (“Only 2 left!”)
- Moved reviews above the fold
Results:
- Conversion jumped from 1.3% to 3.4%
- Time on page increased by 42%
- Bounce rate dropped by 28%
Wrap-Up: Often, small tweaks not massive redesigns create big wins.
Add E‑E‑A‑T to Rank Higher and Build Credibility
Google looks for pages built by real experts and so do shoppers. That’s where E‑E‑A‑T (Experience, Expertise, Authoritativeness, Trustworthiness) comes in.
How to Apply E‑E‑A‑T:
- Add a real author bio with Shopify/CRO experience
- Link to case studies or external research
- Quote trusted sources (Shopify, Statista, Nielsen)
- Include return policies, shipping FAQs, and live support links
Internal Links to Add:
- “Top Shopify CRO Tips”
- “Best Shopify Apps for Landing Pages”
Wrap-Up: E-E-A-T builds rankings and trust two pillars of conversion.
Final Thoughts:
If your Shopify landing page isn’t converting, it’s not broken it’s just unfinished. You now have the framework, tools, and templates to build smarter. Start with mobile UX. Focus your message. Add urgency. Show proof. Test again. Great landing pages don’t just convert they tell a story that ends with a sale.
Which landing page tip will you try first? Comment below or share your best-converting section with us.
FAQs:
What makes a Shopify landing page convert?
Clear messaging, trust elements, mobile speed, and persuasive CTAs.
What should I avoid on a Shopify landing page?
Slow load times, too many CTAs, inconsistent messaging, and lack of social proof.
How long should a landing page be?
Long enough to build trust, short enough to stay focused. Around 3–5 key sections is ideal.
How do I track if it’s working?
Use Shopify analytics, Hotjar, and Google Optimize to track bounce, time on page, and conversion rates.



